Edit Table PluginThis plugin allows you to edit TWiki tables using edit fields and drop down boxes. Tables have an [ Edit table ] button if preceeded by an%EDITTABLE{...}% variable. Each column can be a text field, a drop down box, a date field, etc. Multiple tables per topic are editable, but only one at a time can be edited.
| |||||||||
| Line: 46 to 46 | |||||||||
|---|---|---|---|---|---|---|---|---|---|
| Changed: | |||||||||
| < < |
| ||||||||
| > > |
| ||||||||
| |||||||||
| Changed: | |||||||||
| < < |
| ||||||||
| > > |
| ||||||||
Examples | |||||||||
| Line: 63 to 63 | |||||||||
| |||||||||
| Changed: | |||||||||
| < < |
Note: Please use TWiki:Sandbox.EditTablePluginTesting if you want to try out this Plugin | ||||||||
| > > |
Note: Please use TWiki:Sandbox.EditTablePluginTesting if you want to try out this Plugin | ||||||||
| Changed: | |||||||||
| < < |
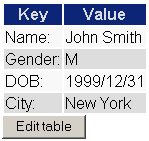
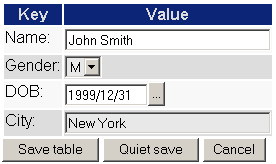
If this plugin is installed you will see an [ Edit table ] button above; when you click on it you get this form: | ||||||||
| > > |
If this plugin is installed you will see an [ Edit table ] button above; if you were to click on it (please don't, use TWiki:Sandbox.EditTablePluginTesting for testing) you get this form: | ||||||||
| Line: 73 to 73 | |||||||||
| |||||||||
| Changed: | |||||||||
| < < |
(demo only, these buttons do not work) | ||||||||
| > > |
(demo only, these buttons do not work) | ||||||||
| The following example shows a simple table with key/value rows. The default edit field type for the value column is a text field. This is overloaded by a selector for the Gender, and a date picker for the DOB. This is typically used by TWiki applications where new topics with tables are created based on a template topic. | |||||||||
| Line: 134 to 134 | |||||||||
Limitations and Known Issues | |||||||||
| Deleted: | |||||||||
| < < |
| ||||||||
| |||||||||
| Line: 173 to 172 | |||||||||
Plugin Info
| |||||||||
| Changed: | |||||||||
| < < |
| ||||||||
| > > |
| ||||||||
| |||||||||
| Added: | |||||||||
| > > |
| ||||||||
| |||||||||
| Line: 204 to 204 | |||||||||
| Related Topics: TWikiPreferences, TWikiPlugins | |||||||||
| Changed: | |||||||||
| < < |
-- TWiki:Main/PeterThoeny - 07 Apr 2004 | ||||||||
| > > |
-- TWiki:Main/PeterThoeny - 01 Aug 2004 | ||||||||
| |||||||||
Edit Table PluginThis plugin allows you to edit TWiki tables using edit fields and drop down boxes. Tables have an [ Edit table ] button if preceeded by an%EDITTABLE{...}% variable. Each column can be a text field, a drop down box, a date field, etc. Multiple tables per topic are editable, but only one at a time can be edited.
| ||||||||||
| Line: 63 to 63 | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||
| Added: | ||||||||||
| > > |
Note: Please use TWiki:Sandbox.EditTablePluginTesting if you want to try out this Plugin | |||||||||
| If this plugin is installed you will see an [ Edit table ] button above; when you click on it you get this form: | ||||||||||
| Line: 132 to 134 | ||||||||||
Limitations and Known Issues | ||||||||||
| Changed: | ||||||||||
| < < |
| |||||||||
| > > |
| |||||||||
select,1,%<nop>X%,%<nop>Y%
Plugin Installation Instructions | ||||||||||
| Line: 174 to 173 | ||||||||||
Plugin Info
| ||||||||||
| Changed: | ||||||||||
| < < |
| |||||||||
| > > |
| |||||||||
| ||||||||||
| Added: | ||||||||||
| > > |
| |||||||||
| ||||||||||
| Line: 204 to 204 | ||||||||||
| Related Topics: TWikiPreferences, TWikiPlugins | ||||||||||
| Changed: | ||||||||||
| < < |
-- TWiki:Main/PeterThoeny - 02 Mar 2004 | |||||||||
| > > |
-- TWiki:Main/PeterThoeny - 07 Apr 2004 | |||||||||
| ||||||||||
Edit Table PluginThis plugin allows you to edit TWiki tables using edit fields and drop down boxes. Tables have an [ Edit table ] button if preceeded by an%EDITTABLE{...}% variable. Each column can be a text field, a drop down box, a date field, etc. Multiple tables per topic are editable, but only one at a time can be edited.
| ||||||||||
| Line: 174 to 174 | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
Plugin Info
| ||||||||||
| Changed: | ||||||||||
| < < |
| |||||||||
| > > |
| |||||||||
| ||||||||||
| Added: | ||||||||||
| > > |
| |||||||||
| ||||||||||
| Line: 203 to 204 | ||||||||||
| Related Topics: TWikiPreferences, TWikiPlugins | ||||||||||
| Changed: | ||||||||||
| < < |
-- TWiki:Main/PeterThoeny - 27 Feb 2004 | |||||||||
| > > |
-- TWiki:Main/PeterThoeny - 02 Mar 2004 | |||||||||
| ||||||||||
Edit Table PluginThis plugin allows you to edit TWiki tables using edit fields and drop down boxes. Tables have an [ Edit table ] button if preceeded by an%EDITTABLE{...}% variable. Each column can be a text field, a drop down box, a date field, etc. Multiple tables per topic are editable, but only one at a time can be edited.
| ||||||||||
| Line: 13 to 13 | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||
| Added: | ||||||||||
| > > |
| |||||||||
| ||||||||||
| Line: 111 to 112 | ||||||||||
| ||||||||||
| Changed: | ||||||||||
| < < |
| |||||||||
| > > |
| |||||||||
| ||||||||||
| Line: 145 to 150 | ||||||||||
| ||||||||||
| Deleted: | ||||||||||
| < < |
| |||||||||
| ||||||||||
| Changed: | ||||||||||
| < < |
| |||||||||
| > > |
| |||||||||
| ||||||||||
| Line: 168 to 174 | ||||||||||
Plugin Info
| ||||||||||
| Changed: | ||||||||||
| < < |
| |||||||||
| > > |
| |||||||||
| ||||||||||
| Added: | ||||||||||
| > > |
| |||||||||
| ||||||||||
| Line: 196 to 203 | ||||||||||
| Related Topics: TWikiPreferences, TWikiPlugins | ||||||||||
| Changed: | ||||||||||
| < < |
-- TWiki:Main/PeterThoeny - 18 Feb 2004
| |||||||||
| > > |
-- TWiki:Main/PeterThoeny - 27 Feb 2004
| |||||||||
| ||||||||||
| Line: 232 to 239 | ||||||||||
| ||||||||||
| Added: | ||||||||||
| > > |
| |||||||||
Edit Table PluginThis plugin allows you to edit TWiki tables using edit fields and drop down boxes. Tables have an [ Edit table ] button if preceeded by an%EDITTABLE{...}% variable. Each column can be a text field, a drop down box, a date field, etc. Multiple tables per topic are editable, but only one at a time can be edited.
| ||||||||||||||||
| Line: 10 to 10 | ||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
Add a %EDITTABLE{...}% variable just before an existing table to make it editable, or add the variable anywhere in a topic to start a new table. Parameters:
| ||||||||||||||||
| Changed: | ||||||||||||||||
| < < |
| |||||||||||||||
| > > |
| |||||||||||||||
| ||||||||||||||||
| Changed: | ||||||||||||||||
| < < |
| |||||||||||||||
| > > |
| |||||||||||||||
Initial Values | ||||||||||||||||
| Line: 35 to 35 | ||||||||||||||||
Per Cell Settings | ||||||||||||||||
| Changed: | ||||||||||||||||
| < < |
The edit field type can be defined for each table cell by placing an %EDITCELL{ "type, ..." }% variable after the cell content. This is useful to override the per column %EDITTABLE{ format="..." }% settings, or to create tables with key/value rows. All edit field types of the format="..." parameter are supported, e.g. to define a text field, type: | cell content %EDITCELL{ "text, 20" }% |
| |||||||||||||||
| > > |
An individual edit field type can be defined for each table cell. Place an %EDITCELL{ "type, ..." }% variable at the end of the cell content. This is useful to override the per column %EDITTABLE{ format="..." }% settings, or to create tables with key/value rows. All edit field types of the format="..." parameter are supported. For example, to define a text field, type: | cell content %EDITCELL{ "text, 20" }% |
| |||||||||||||||
| Changed: | ||||||||||||||||
| < < |
It is also possible to place the edit button into a cell instead of default location below the table. Type | %EDITCELL{ "editbutton, 1, Edit this table" }% | to show a button, or | %EDITCELL{ "editbutton, 1, Edit table, Image-URL" }% | to show a button image with alternate text.
| |||||||||||||||
| > > |
It is also possible to place the edit button inside a cell instead of default location below the table. Type | %EDITCELL{ "editbutton, 1, Edit this table" }% | to show a button, or | %EDITCELL{ "editbutton, 1, Edit table, Image-URL" }% | to show a button image with alternate text.
| |||||||||||||||
| Changed: | ||||||||||||||||
| < < |
Note: The EDITCELL variable cannot be used by itself; place an EDITTABLE variable at the beginning of a table where you want to use EDITCELL variables. | |||||||||||||||
| > > |
Note: The %EDITCELL{ }%=variable cannot be used by itself; place an =%EDITTABLE{ }%=variable at the beginning of a table where you want to use =%EDITCELL{ }% variables.
| |||||||||||||||
Table Buttons | ||||||||||||||||
| Line: 90 to 90 | ||||||||||||||||
| ||||||||||||||||
| Changed: | ||||||||||||||||
| < < |
You get: | |||||||||||||||
| > > |
| |||||||||||||||
Plugin Settings | ||||||||||||||||
| Line: 147 to 145 | ||||||||||||||||
| ||||||||||||||||
| Added: | ||||||||||||||||
| > > |
| |||||||||||||||
| ||||||||||||||||
| Changed: | ||||||||||||||||
| < < |
| |||||||||||||||
| > > |
| |||||||||||||||
| ||||||||||||||||
| Line: 165 to 168 | ||||||||||||||||
Plugin Info
| ||||||||||||||||
| Changed: | ||||||||||||||||
| < < |
| |||||||||||||||
| > > |
| |||||||||||||||
| ||||||||||||||||
| Added: | ||||||||||||||||
| > > |
| |||||||||||||||
| ||||||||||||||||
| Line: 186 to 190 | ||||||||||||||||
| ||||||||||||||||
| Added: | ||||||||||||||||
| > > |
| |||||||||||||||
| ||||||||||||||||
| Changed: | ||||||||||||||||
| < < |
-- TWiki:Main/PeterThoeny - 17 Feb 2004 | |||||||||||||||
| > > |
-- TWiki:Main/PeterThoeny - 18 Feb 2004 | |||||||||||||||
| ||||||||||||||||
| Line: 225 to 230 | ||||||||||||||||
| ||||||||||||||||
| Added: | ||||||||||||||||
| > > |
| |||||||||||||||
Edit Table Plugin | |||||||||||
| Changed: | |||||||||||
| < < |
This plugin allows you to edit TWiki tables using edit fields and drop down boxes. Tables have an [ Edit table ] button if preceeded by an %EDITTABLE{...}% variable. Each column can be a text field, a drop down box or a row number. Multiple tables per topic are editable, but only one at a time can be edited.
| ||||||||||
| > > |
This plugin allows you to edit TWiki tables using edit fields and drop down boxes. Tables have an [ Edit table ] button if preceeded by an %EDITTABLE{...}% variable. Each column can be a text field, a drop down box, a date field, etc. Multiple tables per topic are editable, but only one at a time can be edited.
| ||||||||||
| TOC: No TOC in "TWiki.EditTablePlugin" | |||||||||||
| Line: 11 to 11 | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
| |||||||||||
| Changed: | |||||||||||
| < < |
| ||||||||||
| > > |
| ||||||||||
| |||||||||||
| Added: | |||||||||||
| > > |
| ||||||||||
| Changed: | |||||||||||
| < < |
Note: By default, variables in <initial value> (of text input field) and <label text> (of fixed label) get expanded when a new row is added. This can be used for example to add a timestamp to a label. You can escape characters if you do not want that:
| ||||||||||
| > > |
Initial ValuesBy default, variables in<initial value> (of text input field) and <label text> (of fixed label) get expanded when a new row is added. This can be used for example to add a timestamp to a label. You can escape characters if you do not want that:
| ||||||||||
| |||||||||||
| Added: | |||||||||||
| > > |
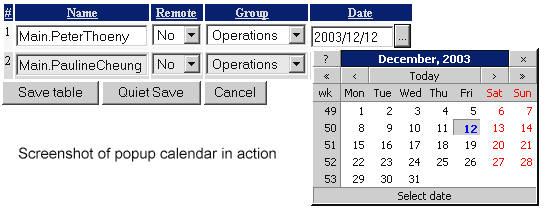
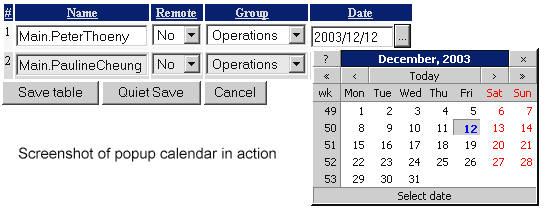
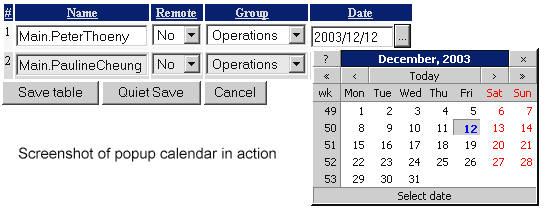
Date Field Type The
The date field type allows one to choose a date with a popup calendar. Popup calendar works for Netscape 6.0 or better, all other Gecko-based browsers, Internet Explorer 5.0 or better for Windows, Opera 7 and Konqueror 3.1.2. The ... button is inactive if the browser cannot support the popup calendar. It uses the nice Mishoo DHTML calendar, see also TWiki:Codev/JavaScriptDatePickerForForm Per Cell SettingsThe edit field type can be defined for each table cell by placing an%EDITCELL{ "type, ..." }% variable after the cell content. This is useful to override the per column %EDITTABLE{ format="..." }% settings, or to create tables with key/value rows. All edit field types of the format="..." parameter are supported, e.g. to define a text field, type: | cell content %EDITCELL{ "text, 20" }% |
It is also possible to place the edit button into a cell instead of default location below the table. Type | %EDITCELL{ "editbutton, 1, Edit this table" }% | to show a button, or | %EDITCELL{ "editbutton, 1, Edit table, Image-URL" }% | to show a button image with alternate text.
Note: The EDITCELL variable cannot be used by itself; place an EDITTABLE variable at the beginning of a table where you want to use EDITCELL variables.
| ||||||||||
Table Buttons | |||||||||||
| Line: 59 to 77 | |||||||||||
| (demo only, these buttons do not work) | |||||||||||
| Changed: | |||||||||||
| < < |
Date Field Type | ||||||||||
| > > |
The following example shows a simple table with key/value rows. The default edit field type for the value column is a text field. This is overloaded by a selector for the Gender, and a date picker for the DOB. This is typically used by TWiki applications where new topics with tables are created based on a template topic. | ||||||||||
| Changed: | |||||||||||
| < < |
 The
The date field type allows one to choose a date with a popup calendar. Popup calendar works for Netscape 6.0 or better, all other Gecko-based browsers, Internet Explorer 5.0 or better for Windows, Opera 7 and Konqueror 3.1.2. The ... button is inactive if the browser cannot support the popup calendar. It uses the nice Mishoo DHTML calendar, see also TWiki:Codev/JavaScriptDatePickerForForm | ||||||||||
| > > |
|||||||||||
Plugin Settings | |||||||||||
| Line: 70 to 105 | |||||||||||
a plugin setting write %<plugin>_<setting>%, for example, %EDITTABLEPLUGIN_SHORTDESCRIPTION%
| |||||||||||
| Changed: | |||||||||||
| < < |
| ||||||||||
| > > |
| ||||||||||
| |||||||||||
| Line: 78 to 113 | |||||||||||
| |||||||||||
| Added: | |||||||||||
| > > |
| ||||||||||
| |||||||||||
| Line: 96 to 134 | |||||||||||
| |||||||||||
| Deleted: | |||||||||||
| < < |
| ||||||||||
| |||||||||||
| Changed: | |||||||||||
| < < |
<nop>, as in %<nop>X% for | ||||||||||
| > > |
<nop>, as in %<nop>X% for %X%, say for instance: | ||||||||||
select,1,%<nop>X%,%<nop>Y%
Plugin Installation Instructions | |||||||||||
| Line: 113 to 150 | |||||||||||
| |||||||||||
| Changed: | |||||||||||
| < < |
| ||||||||||
| > > |
| ||||||||||
| |||||||||||
| Line: 128 to 165 | |||||||||||
Plugin Info
| |||||||||||
| Changed: | |||||||||||
| < < |
| ||||||||||
| > > |
| ||||||||||
| |||||||||||
| Added: | |||||||||||
| > > |
| ||||||||||
| |||||||||||
| Line: 146 to 184 | |||||||||||
| |||||||||||
| Changed: | |||||||||||
| < < |
| ||||||||||
| > > |
| ||||||||||
| |||||||||||
| Changed: | |||||||||||
| < < |
-- TWiki:Main/PeterThoeny - 20 Dec 2003 | ||||||||||
| > > |
-- TWiki:Main/PeterThoeny - 17 Feb 2004 | ||||||||||
| |||||||||||
Edit Table PluginThis plugin allows you to edit TWiki tables using edit fields and drop down boxes. Tables have an [ Edit table ] button if preceeded by an%EDITTABLE{...}% variable. Each column can be a text field, a drop down box or a row number. Multiple tables per topic are editable, but only one at a time can be edited.
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Line: 81 to 81 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Changed: | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| < < |
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| > > |
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Line: 114 to 114 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Changed: | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| < < |
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| > > |
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Line: 128 to 128 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Plugin Info
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Changed: | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| < < |
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| > > |
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Added: | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| > > |
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Line: 152 to 153 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Related Topics: TWikiPreferences, TWikiPlugins | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Changed: | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| < < |
-- TWiki:Main/PeterThoeny - 13 Dec 2003 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| > > |
-- TWiki:Main/PeterThoeny - 20 Dec 2003 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Line: 166 to 167 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Added: | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| > > |
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Changed: | ||||||||||||||||||||||||||||||||||||||||
| < < |
Edit Table Plugin | |||||||||||||||||||||||||||||||||||||||
| > > |
Edit Table Plugin | |||||||||||||||||||||||||||||||||||||||
| Changed: | ||||||||||||||||||||||||||||||||||||||||
| < < |
This plugin allows you to edit TWiki tables using edit fields and drop down boxes. Tables have an [ Edit table ] button if preceeded by an %EDITTABLE{...}% variable. Each column can be a text field, a drop down box or a row number. Multiple tables per topic can be editable, but only one at a time canbe edited.
| |||||||||||||||||||||||||||||||||||||||
| > > |
This plugin allows you to edit TWiki tables using edit fields and drop down boxes. Tables have an [ Edit table ] button if preceeded by an %EDITTABLE{...}% variable. Each column can be a text field, a drop down box or a row number. Multiple tables per topic are editable, but only one at a time can be edited.
| |||||||||||||||||||||||||||||||||||||||
| Changed: | ||||||||||||||||||||||||||||||||||||||||
| < < |
EditTablePlugin Global SettingsPlugin settings are stored as preferences variables. To reference a plugin setting write%<plugin>_<setting>%, for example, %INTERWIKIPLUGIN_SHORTDESCRIPTION%
| |||||||||||||||||||||||||||||||||||||||
| > > |
TOC: No TOC in "TWiki.EditTablePlugin" | |||||||||||||||||||||||||||||||||||||||
Per Table Settings | ||||||||||||||||||||||||||||||||||||||||
| Line: 20 to 11 | ||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||||||||||||||||||||||||||
| Changed: | ||||||||||||||||||||||||||||||||||||||||
| < < |
| |||||||||||||||||||||||||||||||||||||||
| > > |
| |||||||||||||||||||||||||||||||||||||||
| ||||||||||||||||||||||||||||||||||||||||
| Line: 32 to 23 | ||||||||||||||||||||||||||||||||||||||||
| ||||||||||||||||||||||||||||||||||||||||
| Added: | ||||||||||||||||||||||||||||||||||||||||
| > > |
Table Buttons | |||||||||||||||||||||||||||||||||||||||
ExamplesLine before table:%EDITTABLE{ header="|*Nr*|*Text field sandbox*|*Drop down sandbox*|*Timestamp*|" format="| row, -1 | text, 20, init | select, 1, one, two, three, four | label, 0, %SERVERTIME{"$day $mon $year $hour:$min"}% |" changerows="on" }%
| ||||||||||||||||||||||||||||||||||||||||
| Line: 55 to 59 | ||||||||||||||||||||||||||||||||||||||||
| (demo only, these buttons do not work) | ||||||||||||||||||||||||||||||||||||||||
| Added: | ||||||||||||||||||||||||||||||||||||||||
| > > |
Date Field Type The
The date field type allows one to choose a date with a popup calendar. Popup calendar works for Netscape 6.0 or better, all other Gecko-based browsers, Internet Explorer 5.0 or better for Windows, Opera 7 and Konqueror 3.1.2. The ... button is inactive if the browser cannot support the popup calendar. It uses the nice Mishoo DHTML calendar, see also TWiki:Codev/JavaScriptDatePickerForForm Plugin SettingsPlugin settings are stored as preferences variables. To reference a plugin setting write%<plugin>_<setting>%, for example, %EDITTABLEPLUGIN_SHORTDESCRIPTION%
JSCALENDAR* settings first in the TWiki Preferences, then in above Plugin settings
| |||||||||||||||||||||||||||||||||||||||
Limitations and Known Issues | ||||||||||||||||||||||||||||||||||||||||
| Line: 69 to 102 | ||||||||||||||||||||||||||||||||||||||||
| ||||||||||||||||||||||||||||||||||||||||
| Deleted: | ||||||||||||||||||||||||||||||||||||||||
| < < |
| |||||||||||||||||||||||||||||||||||||||
Plugin Installation Instructions | ||||||||||||||||||||||||||||||||||||||||
| Added: | ||||||||||||||||||||||||||||||||||||||||
| > > |
Note: You do not need to install anything on the browser to use this Plugin. The following instructions are for the administrator who installs the plugin on the server where TWiki is running. | |||||||||||||||||||||||||||||||||||||||
| ||||||||||||||||||||||||||||||||||||||||
| Line: 85 to 114 | ||||||||||||||||||||||||||||||||||||||||
| ||||||||||||||||||||||||||||||||||||||||
| Added: | ||||||||||||||||||||||||||||||||||||||||
| > > |
| |||||||||||||||||||||||||||||||||||||||
| ||||||||||||||||||||||||||||||||||||||||
| Added: | ||||||||||||||||||||||||||||||||||||||||
| > > |
License
| |||||||||||||||||||||||||||||||||||||||
Plugin Info | ||||||||||||||||||||||||||||||||||||||||
| Changed: | ||||||||||||||||||||||||||||||||||||||||
| < < |
| |||||||||||||||||||||||||||||||||||||||
| > > |
| |||||||||||||||||||||||||||||||||||||||
| ||||||||||||||||||||||||||||||||||||||||
| Added: | ||||||||||||||||||||||||||||||||||||||||
| > > |
| |||||||||||||||||||||||||||||||||||||||
| ||||||||||||||||||||||||||||||||||||||||
| Changed: | ||||||||||||||||||||||||||||||||||||||||
| < < |
| |||||||||||||||||||||||||||||||||||||||
| > > |
| |||||||||||||||||||||||||||||||||||||||
| ||||||||||||||||||||||||||||||||||||||||
| Line: 109 to 145 | ||||||||||||||||||||||||||||||||||||||||
| ||||||||||||||||||||||||||||||||||||||||
| Changed: | ||||||||||||||||||||||||||||||||||||||||
| < < |
| |||||||||||||||||||||||||||||||||||||||
| > > |
| |||||||||||||||||||||||||||||||||||||||
| ||||||||||||||||||||||||||||||||||||||||
| Changed: | ||||||||||||||||||||||||||||||||||||||||
| < < |
-- PeterThoeny - 08 Nov 2002 | |||||||||||||||||||||||||||||||||||||||
| > > |
-- TWiki:Main/PeterThoeny - 13 Dec 2003
| |||||||||||||||||||||||||||||||||||||||
| Line: 1 to 1 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Added: | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| > > |
Edit Table PluginThis plugin allows you to edit TWiki tables using edit fields and drop down boxes. Tables have an [ Edit table ] button if preceeded by an%EDITTABLE{...}% variable. Each column can be a text field, a drop down box or a row number. Multiple tables per topic can be editable, but only one at a time canbe edited.
EditTablePlugin Global SettingsPlugin settings are stored as preferences variables. To reference a plugin setting write%<plugin>_<setting>%, for example, %INTERWIKIPLUGIN_SHORTDESCRIPTION%
Per Table SettingsAdd a%EDITTABLE{...}% variable just before an existing table to make it editable, or add the variable anywhere in a topic to start a new table. Parameters:
<initial value> (of text input field) and <label text> (of fixed label) get expanded when a new row is added. This can be used for example to add a timestamp to a label. You can escape characters if you do not want that:
ExamplesLine before table:%EDITTABLE{ header="|*Nr*|*Text field sandbox*|*Drop down sandbox*|*Timestamp*|" format="| row, -1 | text, 20, init | select, 1, one, two, three, four | label, 0, %SERVERTIME{"$day $mon $year $hour:$min"}% |" changerows="on" }%
If this plugin is installed you will see an [ Edit table ] button above; when you click on it you get this form:
Limitations and Known Issues
Plugin Installation Instructions
Plugin Info
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Revision r1.1 - 12 Dec 2003 - 08:31 - PeterThoeny
Revision r1.9 - 02 Aug 2004 - 05:45 - PeterThoeny
Revision r1.9 - 02 Aug 2004 - 05:45 - PeterThoeny